This post ran a while ago, but the advice is still good!
Are you a friend and not that into branding? I need your help really quickly: skip down to #7 and see why!
McDonald’s does it. Nike does it. Coke does it. Does your blog brand?
Blog branding, in practical terms, is providing a unique experience for your blog visitors as well as promoting your blog’s name, look, feel and mission throughout the Internet. In simple terms like these, blog branding sounds easy. But then you look at your blog and . . . now what?
Here are seven ways to brand your blog, both on your site and around the Internet.
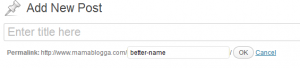
1. Name. Pick an original name for your blog. As part of this name, consider registering the .com version of this name, if it’s available. If it’s not available, consider the .net or .org extensions, but add those to the name of your blog (i.e. ‘MamaBlogga.org’ instead of simply ‘MamaBlogga’—people tend to assume that a name will end in .com unless told otherwise, and we want them to find your blog!).
The name of your blog should also be short, sweet, memorable, easy to spell and say, and on-topic. Now, it should only take you about 20 years to find something that fits all those criteria, but a good name is essential in helping to distinguish your blog from the other 70 million blogs out there.
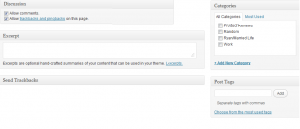
2. Purpose. Having a clearly-defined purpose accomplishes several branding goals: it gives your site a focused topic, narrows what keywords you should target for SEO purposes, provides you with things to post about and (hopefully) sets you apart from other blogs in your genre. You can address your blog’s purpose directly on your About page, but don’t forget to refer to it regularly as you post, at least to help you focus. See also ProBlogger’s article on creating a blog mission statement.
3. Design. Probably the most common way we think about to brand your blog, an original design can do wonders for your branding. Are 5000 other blogs running on the same default theme as yours? Do something to distinguish yourself—customize your colors, pick new fonts, add a custom blog header. You’re not trying to be obnoxious, but you do want your blog to stand out from the crowd.
4. Consistency. Quick, what colors does McDonald’s use? For me, even saying the name “McDonald’s” brings up an instant mental image of the golden arches (on a red field). One underemphasized key to successful branding is consistency.
Use the same look and feel throughout your blog. Wherever possible, use the same tone, colors and graphics—even if it’s not actually part of your website. For example, if you use FeedBurner to offer email subscriptions, customize your emails so that the fonts, colors and graphics are as similar to your site as possible. See #5 of the Seven Ways to Master FeedBurner for instructions on how to do that.
5. Publicity. Get yourself out there! Get visitors (and hopefully links) to your site, whether by commenting (see the next item in this list), using social media like StumbleUpon or Technorati, or simply by e-mailing people about your site. One way to bring in visitors that I’m particularly fond of is guest blogging, which not only gets you links and raises awareness in your blog but also showcases your writing for an interested audience.
6. Commenting. If your blog’s name is not the same as your name, when commenting on other blogs, enter your blog’s name in the Name field. I usually do this as “Jordan (MamaBlogga)” or “Jordan @ MamaBlogga.” I could also just use “MamaBlogga”—again, consistency is key. If the the blogger has removed the nofollow from their comments, it even gets you search engine credit.
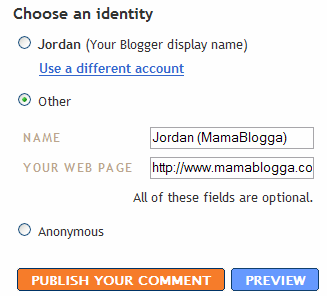
 As I’ve mentioned before, when commenting on a Blogger blog, it’s easy to get the link to point back to your site (rather than your Blogger profile). If the blogger allows this option, click the “Other” radio button and enter your name and URL.
As I’ve mentioned before, when commenting on a Blogger blog, it’s easy to get the link to point back to your site (rather than your Blogger profile). If the blogger allows this option, click the “Other” radio button and enter your name and URL.
Also see ProBlogger’s post on 10 things that will hurt your blog’s brand when commenting, and avoid those like the plague.
7. Social media. Aside from using social media to promote your brand and your blog, customize it wherever possible. Sign up for social sites using your blog name (or, if building your personal brand, your real name). As soon as you hit 25 Likes on your Facebook page, you can customize the URL to match your brand’s name, too. (As long as it isn’t taken.)
And speaking of Facebook, today I’m premiering the MamaBlogga Facebook Page! If you could go on over there and click “Like,” I’m looking for those first 25 Likes so I can customize the URL.
What’s cool/different about the MamaBlogga Facebook page? I don’t quite know yet—come leave a comment on MamaBlogga’s wall to let me know what you’d like to see—blog posts imported there, finding encouragement from other moms, daily pep talks quotes, missions to help us appreciate motherhood now? You tell me!
Got branding down? Be sure to check out ChrisG’s Branding Blog Post Round Up for a great collection of branding tips and techniques from blog branding to personal branding.