 Print This Post
Print This Post
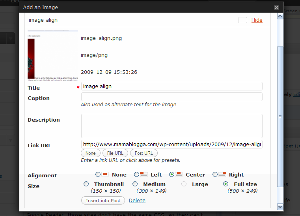
While this post is intended for beginners, there may be something for all of us here. Did you know that Blogger now has “Pages”? This is a very cool, very important step for Blogger as a “full-featured” blogging platform. You don’t have to cobble together a menu bar or touch HTML or flood your feed as you create “About Me” and “Contact” pages. (Check out the fourth picture and description for more details.)
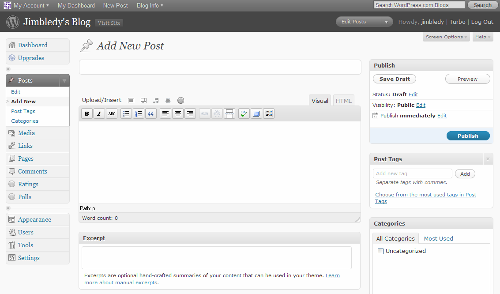
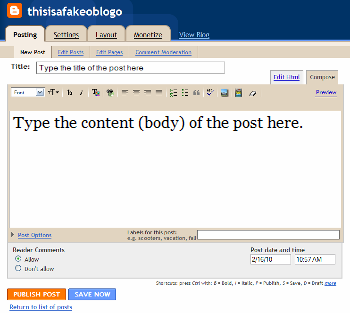
All right, so we’ve created a blog with Blogger and even made our first post. Now we’re ready to learn a little more about posting. When you log in to Blogger and go to your blog, click on the Posting tab. You’ll see you have four sub-options.

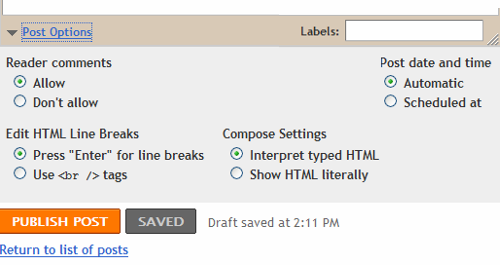
The first, rather obviously, creates a New Post. We already went over how to create a post, so today we’ll look at the Post Options below the post text box. Click on the triangle to open the Post Options:

Here, you can switch off comments on a case-by-case basis. (In a few weeks, we’ll find how to turn off all comments automatically.) Unless you want to code your posts in HTML, keep the Enter HTML Line Breaks set to Press “Enter for Line Breaks. And if you’re not entering any HTML (for example, the code for others to copy and paste to use a badge), don’t worry about the Compose Settings.
The Post Date and Time has two options: Automatic, meaning it sets the date and time of the post to whenever you hit Publish, or Scheduled, meaning you get to pick the date and time displayed on the post. You can pick a time in the past to post-date a post, or you can pick a date or time to schedule a post to go live in the future. (When you click the button by Scheduled, a box pops up for you to enter the date and time you want.)
Finally, note here the Labels. You can use these to assign your posts to categories, and organize them for you and your visitors. You can have many, many Labels on a post, using them as specific “tags” so you can keep track of all the topics you mention, or you can stick to 5-10 or so Labels total, and use them as broad categories to organize your blog into general topics.
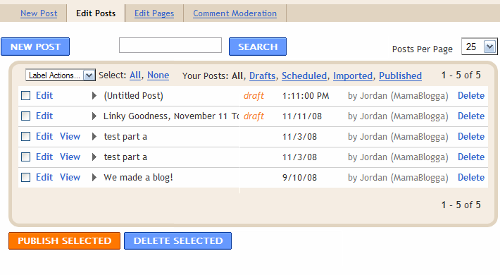
The next option under the Posting Tab is the Edit Posts option. This lists all your posts and drafts—and this is where to go to finish working on a draft post.

You can select some or all of your posts to add labels (with the drop down menu at left). You can also filter the posts you see by when they are or will be published: drafts aren’t scheduled to be published, Scheduled posts have been assigned a date and time and “published,” but aren’t visible on the blog yet, and Imported posts came from another blog (we’ll look at how to do that another week).
Warning: If you are saving draft versions of posts in Blogger, you may be publishing those posts to your RSS feed. When you publish the post later, it may not show up in feed readers again. So if you have a time-sensitive post (or just want to make sure your readers see your post when it’s ready, and only then), try using a test blog to draft, then cut and paste to your main blog. (I can’t find any documentation on this issue from Blogger, but I’ve seen this happen with half a dozen different Blogger blogs.)
On the line with the post, you can see the Title and the date or time (if recent enough) it was either published or last edited. To the left of the title is a little triangle—you can click on the triangle to see the text of the post without leaving this page. If a post has been published, you have the option to View just left of that. And left of that, you click Edit to finish or fix a post.
At the top, you can search in your posts or create a new post. At the bottom, you can publish or delete any of the posts you’ve selected with the check boxes on their lines.
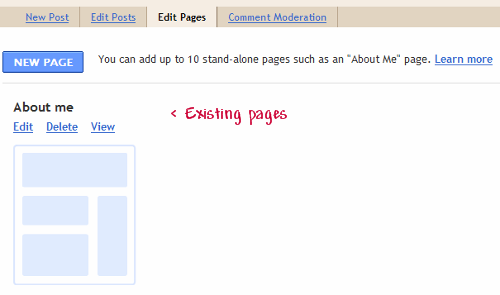
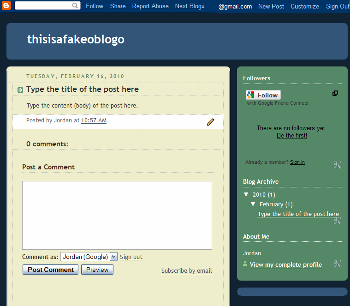
The next option under the Posting Tab is the Edit Pages option. Pages are not like posts. Posts are little bits of time. They have dates and times attached to them. They’re your weekly/daily/whateverly updates. Pages are for the information that’s almost always going to stay the same on your blog: who you are, how to contact you, etc. My pages are displayed in a line underneath my header. (Home, Blog Mentoring, About, Contact, etc.)
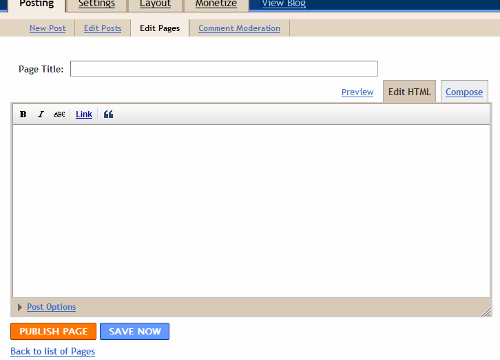
You can have the same layout easily with Blogger. (This used to be a lot of work!) Click on Edit Pages to view the page menu. Here, you have the option to create a new page. Below that, any existing pages are displayed. Click on New Page to create a new page.

The Create a New Page page looks just like the create a new post page. Enter your title and text here, and click Publish Page to make it live.

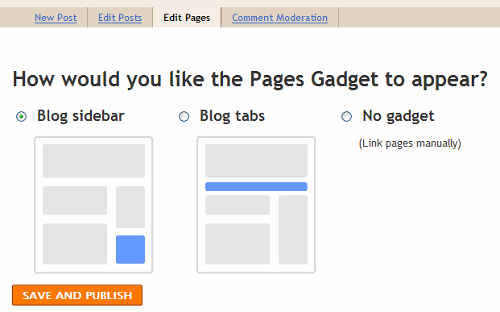
If this is your first Page, Blogger will ask you where you’d like the list of your pages to be displayed on your blog. I highly recommend the Blog tabs option.

When you visit your blog, you can see the Pages listed below the header:

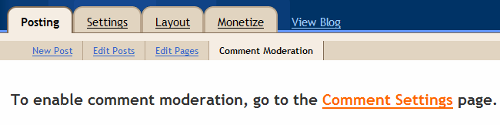
The last option under the Posting tab is Comment Moderation. All this has is a link to the Settings page for Comment Moderation:

And we’ll talk about that with other settings!
There you go—now you can save drafts, create new posts and create pages for your Blogger blog.
Anything need to be clearer?

























 And usually, that’s about where they stay, sometimes even after I write the post on that topic. So right now, I have over 100 unfinished blog post drafts.
And usually, that’s about where they stay, sometimes even after I write the post on that topic. So right now, I have over 100 unfinished blog post drafts.