Like I said last week, we are going back to basics. I realize that most of you don’t need this help, but you might have a friend or relative who could use this. Last week, we covered how to sign up for Blogger, so this week we’ll look at how to sign up for WordPress.
Note that there are two versions of WordPress: wordpress.com and wordpress.org. WordPress.com is what you want to use if you just want a free blog. WordPress.org is if you want more control, but are ready to take care of the maintenance and technical stuff, as well as pay for hosting. Today we’re looking at wordpress.com
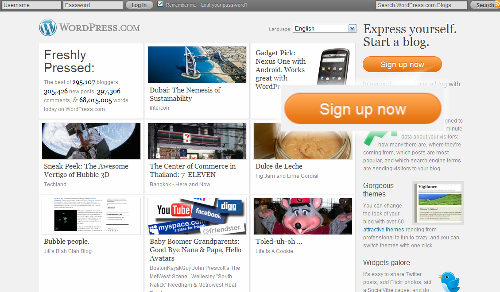
Go to WordPress.com. To sign up for a blog, click the big orange button on the right-hand side of the screen. You know, the one that says “Sign up now.” (You already knew that, huh?)

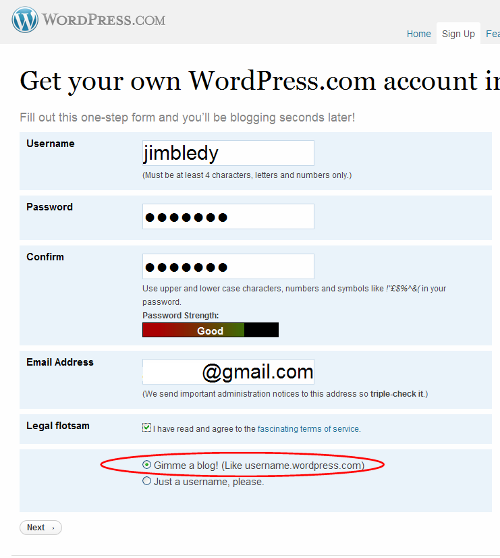
On the next page, you provide some very impersonal information: a username and password for your account, and an email address where WordPress can reach you.

Be sure here that you check the box to indicate that you’ve read the terms of service (which you should always read, of course), as well as tick the circle by Gimme a blog! (Like username.wordpress.com). You’ll get to select the exact address at wordpress.com in the next step. This option is selected by default. The other choice is if you just want a username for commenting on other WordPress.com blogs, etc.
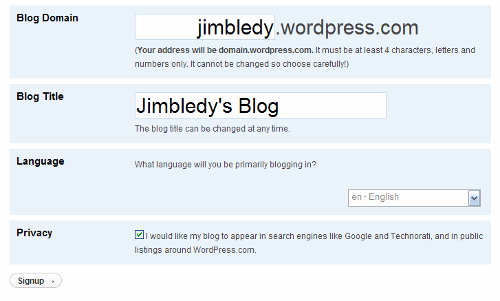
As promised, we now get to set the blog address. You select an address for your blog as well as its title (what will appear in big letters at the top of every page). Note that there are no @ signs in the address of your blog—@ signs are only used in email addresses! Your blog address will be whatever you choose (if it’s available), followed by .wordpress.com (Unlike with Blogger, the address can’t be changed—choose wisely!).

Also here, you indicate what language you’ll be writing in and whether or not you want Google and other websites, including WordPress’s public listings, to be able to access your blog. If you’d like to keep your blog more private (and also make it harder to find), uncheck this box before you click Signup.
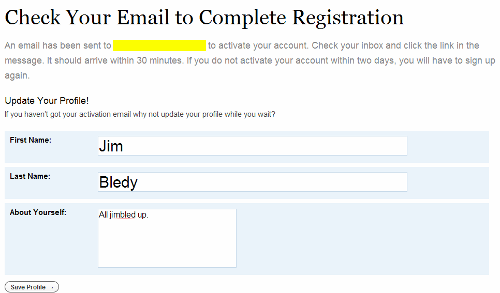
WordPress gives you a message that your confirmation email has been sent. In the mean time, if you’ve opted to be included in the public listings of WordPress, you can fill out your profile with your name and a little about yourself.

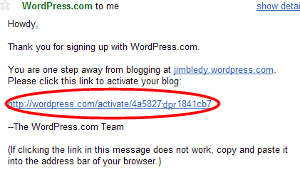
Here’s our confirmation email:

As it says, click on the link or cut-and-paste it into your browser’s address bar.
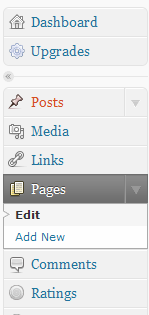
And your account is active! The confirmation message gives you a link to visit your blog, where they’ve already put up a useful Hello World! post for you. If you’re signed in, there’s a dark gray bar across the top of the screen—your dashboard. Click on New Post to start writing your own blog posts. (You can click on the picture below to enlarge it to see the New Post button.)
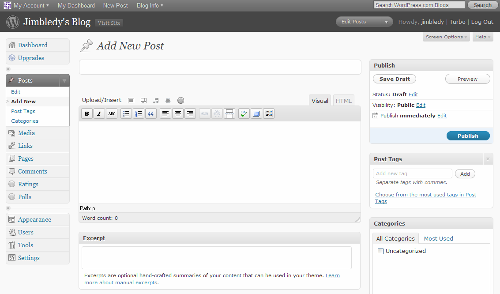
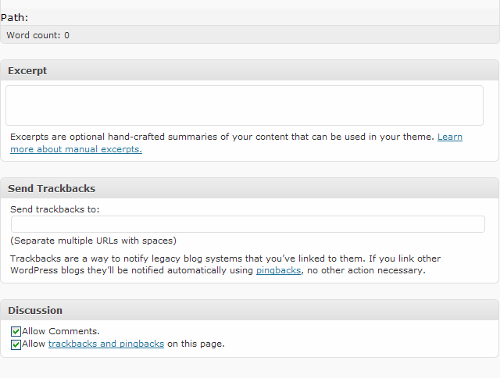
On the New Post page, you can write the individual posts for your blog. Enter a title in the title box—the title of the post appears at the top of the post in big letters. (This post” title, for example, is “Beginners’ Guide to WordPress: Sign Up.”) (Again, you can click on this image to enlarge it for a better view.)
In the larger box below, type the words you’d like to see in the content or body of your post. (I’m pretty sure we’ll also be talking about what all those buttons do soon, too.)
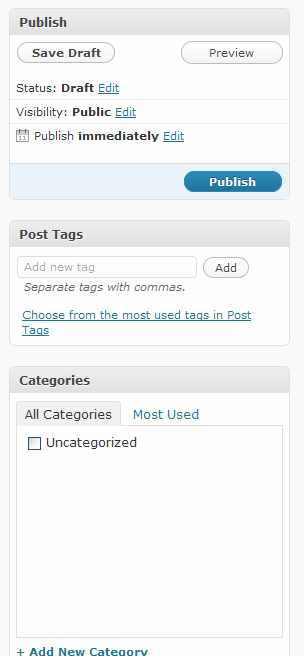
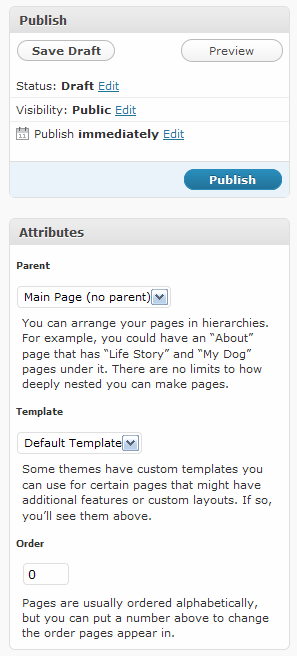
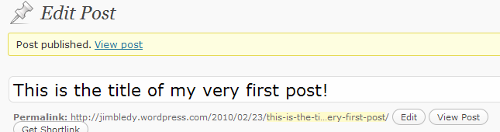
To save the draft to finish later, or to make sure you don’t lose your work should your computer or browser crash, click the Save Draft button in the Publish box on the right side of the screen. To publish it to your public blog, click the blue Publish button. Once you publish, you’ll see this at the top of the screen:

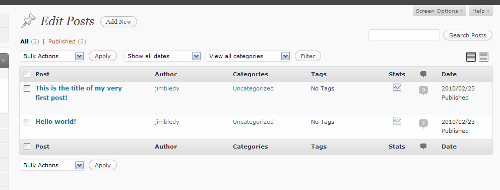
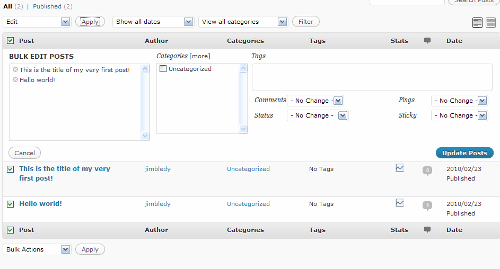
You can click on the View post link to see your public post:

Congratulations! You just started a blog on WordPress!
What blogging topics would you like covered for WordPress?