UPDATED 26 August 2009, with minor updates throughout, and a big change to step 3.
Want a full guide to setting up WordPress on BlueHost, an inexpensive, WordPress-recommended hosting company? Sign up for BlueHost with an affiliate link on this page, and email me (guide at mamablogga.com) for a free PDF guide on installation, set up, WordPress, add-ons and more!
I made the move from Blogger to self-hosted WordPress more than a year and a half ago. At the time, I wrote the original ultimate guide to migrating, but a few things have changed in the intervening months. So I present the fully updated, all new, ultimate guide to migrating from Blogger to WordPress!
Be sure to check out my article on deciding and preparing to switch your domain. Once you’re sure you’re ready, then here are 10 steps to transferring your blog safely, completely and . . . well, awesomely. This method preserves your links, your subscribers, your comments and your content, and makes the move search engine safe.
Get the goods: a domain, hosting, and the WordPress software
1. Get a domain, preferably “yourblog.com.” Don’t own a domain? I use either GoDaddy or Bluehost for domain registration. Their prices are okay. I recommend three things here:
- Get private domain registration. No junk mail, no strangers getting your address from your whois info.
- If available, get yourblog.com , yourblog.net and yourblog.org. Sometimes GoDaddy offers a deal where you can get free private registration when you register 3 domains. (Then redirect .org and .net to the .com using account management. Select 301 redirects.)
- If you go with GoDaddy, search for “GoDaddy coupon.” Click on the first result and use whichever coupon will save you the most money (calculate out the % to see which one that is if you have to).
2. Get hosting. I recommend Bluehost.com; they came highly recommended and are a pretty good deal. Also, they’re one of WordPress’s recommended hosts and feature a very simple install for WordPress.
UPDATED 3. Install WordPress. With Bluehost, just login to your control panel, click on Fantastico under Addons/Plugins Simple Scripts under Software/Services, select WordPress from the list, and click the green Install Now button (under Install on an existing server—even if you’re importing your old blog, you’ll be using a new installation of WordPress). Fill in the forms and you’re done. If your host doesn’t have a similar install, you’ll have to install manually. It shouldn’t be too hard; WordPress gives you instructions (and they claim it takes five minutes!).
Prepare to transfer your feed: you don’t have to lose any subscribers
4. Blogger enables you to transfer your subscribers seamlessly as well. If you haven’t already, sign up for a FeedBurner account (if you need a walkthrough to FeedBurner, check it).
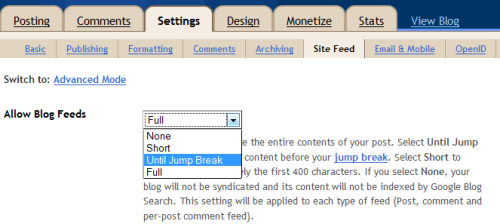
Then, login to Blogger and go to Settings > Site Feed. In the Post Feed Redirect URL box, enter your new FeedBurner address. This will help redirect your subscribers.
Prepare your new WordPress blog: with some fun stuff
5. Login to your WordPress (might take a little time for the installation to “take”). Select “Options” then “Permalinks.” Select “Custom” and type this line in the box:
/%year%/%monthnum%/%postname%.html
This is to match the post structure of your Blogger blog, to minimize the number of broken links and redirects. (It’s possible to change this structure, too, of course, but it’ll take additional steps.)
Wendy Piersall has a few more steps to setting up your initial WordPress installation and getting it off the ground. All good steps!
Move your posts and comments
6. This is the easy part! In WordPress, go to Manage (Tools in WP 2.7+) > Import. Select Blogger from the list and enter your login information. This should automatically transfer all your posts and comments for you. 😀
However, some of your links won’t work anymore because Blogger and WordPress convert post titles into URLs differently—Blogger leaves out stop words like “and” and “the.” You can fix this, too, with another handy plugin, Redirection. Upload it, activate it and you can use it to easily track and redirect individual broken links (for example, from “/this-best-post-ever.html” to “/and-this-is-the-best-post-ever.html”).
There are also some other plugins to do this automatically. To get these (or any) plugins, in WordPress go to Plugins>Add New. Search for the plugins by name or related terms. (Searching for “blogger permalinks” brings up some plugins that can help with this and some of the other technical stuff.)
Transfer your feed: keep all your subscribers
7. Login to FeedBurner, go into the feed and click on “Edit Feed Details.” Change your Original Feed to http://YOURNEWURL.com/feed/ .
8. In WordPress, you’ll probably want to use FeedBurner as well, and if so, there’s another plugin to integrate the two services perfectly, FeedSmith, owned by FeedBurner (which is owned by Google).
Change over the URL: the final steps to move your blog
9. Back in Blogger, select Settings for the blog you want to transfer. Select Publishing. Click the top link, “Custom domain.” Type in your new domain, www.yourblog.com. Save. Now your links will transfer automatically to your own domain (though sometimes Blogger will show visitors a page to make sure they’re not being taken to a different site accidentally), but you’ll need one more step to transfer your blog home page over.
10. Still in Blogger, go to Layout>Edit HTML. Place the following code anywhere after <head>:
<meta content='0; url=http://YOURNEWURL.com/' http-equiv='refresh'/>
This sends visitors to your blog homepage directly to your new URL, and, as Sebastian’s Pamphlets says, is a search-engine safe method of redirection.
Like the change in step 9, this can show visitors a warning page that they’re being taken to another domain. Some might think that it’s just as good to put a link to your new URL in your old blog and leave it up. However, it’s better for your search engine rankings to transfer it like this—if search engines see two copies of your content around the Internet, they may try to penalize one or both of your sites for “duplicate content.”
Be sure to test your main blog URL as well as some of your old post URLs to make sure everything is working, and of course, be subscribed to your feed to make sure that’s in order as well.
And you’re ready to blog on wit’ yo’ bad self.
Note: You might have to import your images to WordPress as well, but I haven’t.
Want a full guide to setting up WordPress on BlueHost, an inexpensive, WordPress-recommended hosting company? Sign up for BlueHost with an affiliate link on this page, and email me (guide at mamablogga.com ) for a free PDF guide on installation, set up, WordPress, add-ons and more! (Note: you must sign up with an affiliate link to receive the guide.)
Disclosure: the GoDaddy and Bluehost link is an affiliate link.




 or the HTML tab
or the HTML tab  . You can even customize the text of the link it inserts, if you’re feeling ambitious.
. You can even customize the text of the link it inserts, if you’re feeling ambitious.