Last time we covered how to make posts and pages. This time we’ll look at a few more features of the Add New Post or Edit Post page.
Posts are the basic unit of a blog. They are not to be confused with Pages, however. Pages are usually where you place special “timeless” information such as your About page, your Contact page, etc. Your posts are generally for chronological or “regular” blog entries.
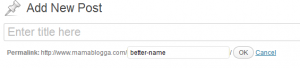
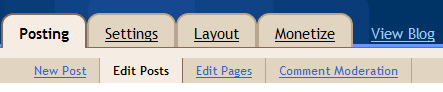
To write a post, go to Post>Add New, or click on the New Post button on the top bar. The top text box below “Add New Post” sets the post title, which appears at the top of the post. If you don’t set a post title, it will be published without a title. Once you input a title and WordPress autosaves (or you click the Save Draft button), a field appears below the title box with the URL the post will have, including the “slug”: the URL name for this post (highlighted in yellow).

If you don’t give the post a title before you save the draft (or WordPress autosaves one), WordPress assigns the post a number. Every post in your WordPress blog has a number, of course. Saving a draft of the post with a title will replace the slug.
If you’d like to change the slug yourself—to make it easier to remember, shorter, or more friendly to search engines—click on the Edit button. The slug portion of the URL turns into a text field. Be sure to save your changes.
Below the title box is the post box. In the box, you type the content for the post. At the top of the box are the buttons to upload media: image, video, audio, or other media (we’ll talk more about adding pictures and media next time).
Most of the buttons above the post window are fairly intuitive. From left to right, they are:
- Bold
- Italicize
- Strike through (a popular convention in blogging)
- Bulleted list
- Numbered list
- Blockquote (indents text; also may add some styling depending on your theme)
- Align left
- Align center
- Align right
- Create link (only an option if you have selected text)
- Unlink (only an option if you have selected linked text)
- Split post with More tag (creating a Read more. . . link on your blog homepage and feed)
- Spellcheck (with pull down for languages)
- Toggle fullscreen mode (makes the post box take up the whole browser window)
- Show or hide advanced toolbar (“Kitchen Sink” they call it):
Clicking on the last button adds a second toolbar below the first.
The advanced toolbar buttons, from left to right, are:
- Preset formatting styles (drop down menu)
- Underline
- Align full (justified)
- Select text color
- Paste as plain text
- Paste from Microsoft Word
- Remove formatting
- Insert/edit embedded media
- Insert a custom or special character (letters with accents, etc.)
- Unindent (only an option if the paragraph you’re editing is indented)
- Indent
- Undo
- Redo
- Help
 Other capabilities on the New Post page:
Other capabilities on the New Post page:
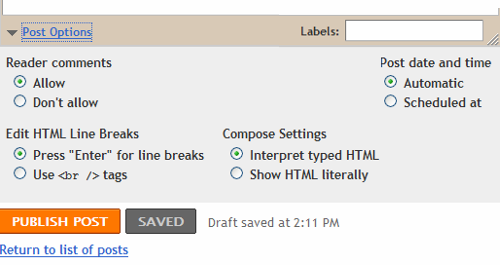
- Drag and drop the individual boxes to customize the page so you can find all the things you use commonly. Just click on the title bar of a box and hold to drag.
- Toggle each box open or closed for clutter/cleanliness. Just click the down triangle on the title bar of the box (shown at right, it appears when you hover over the box).
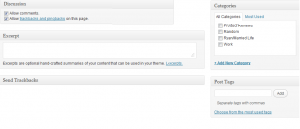
- Assign a post a category—be sure to check the box beside the category name in the Categories box at the right, below the Publish (this may also be below the Tags box). (If this box is ‘closed,’ click the triangle at the end of the box to ‘open’ it.)
- Add a new category—click +Add New Category. (See also Creating Categories.)
- Add tags to a post (topics addressed in a post which are not as central or important to your blog as topics covered in categories)–use the Tags box. This is on the right side below the Publish box. After typing the tags, click Add. To remove tags, click the x next to the tag.
- Disable comments and/or pings (links back from other blogs that link to your post)—use the options in the Discussion box in the main column.
- Select a different author for a post—use the Author box. (If this box is ‘closed,’ click the + sign by the title of the box to ‘open’ it.)
- Set an optional excerpt—type a short summary or cut-and-paste a section of your post into the (Optional) Excerpt box. This is included in the code of your page and may be used by search engines to display info about the page on the search engine results page.
- Send a trackback (a comment-like notification to another blog post that your post includes a link to it)—put the URL of the linked post in the Send Trackbacks box. However, WordPress can also be set to automatically send trackbacks to any link included in your post by checking the first option under Settings>Discussion which reads “Attempt to notify any blogs linked to from the article (slows down posting.).”